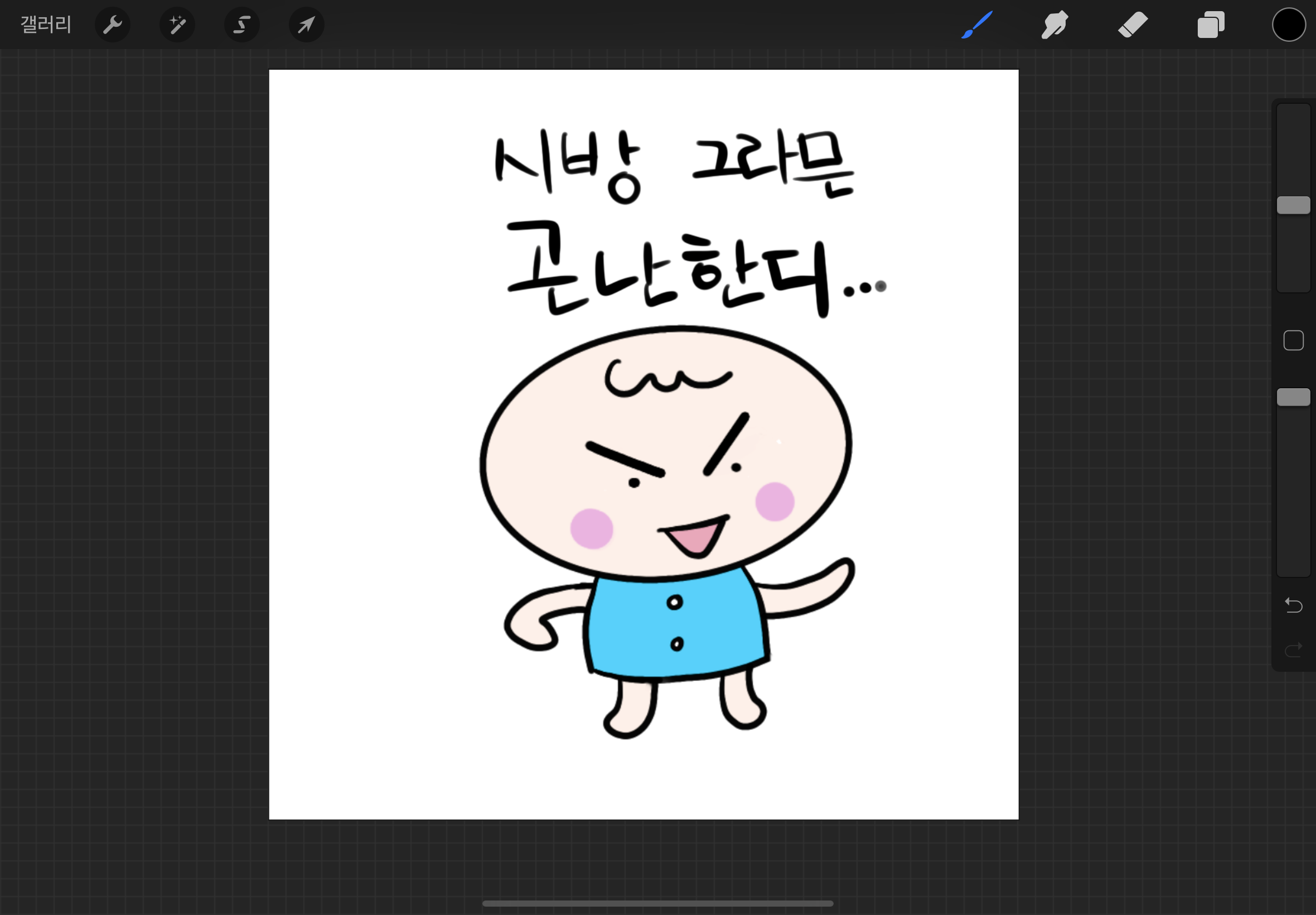
아이패드 앱인 '프로크리에이트'를 이용해 이모티콘 만드는 실전에 들어가봅니다.
이모티콘 스케치는 완료된 상태를 전제로 라인을 만들고 칼라를 입히는 과정까지 진행해보겠습니다.
1. 프로크리에이트에서 +버튼을 눌러 작업할 캔버스를 생성한다
360*360픽셀로 작업해도 되지만 1000X1000 으로 작업하여 축소하는 것이 좀 더 정밀하게 그리기 좋음
2. 스케치된 캐릭터 이미지를 불러온다.(동작-사진삽입하기) 불러온 이미지를 적당히 크기조절을 한다.
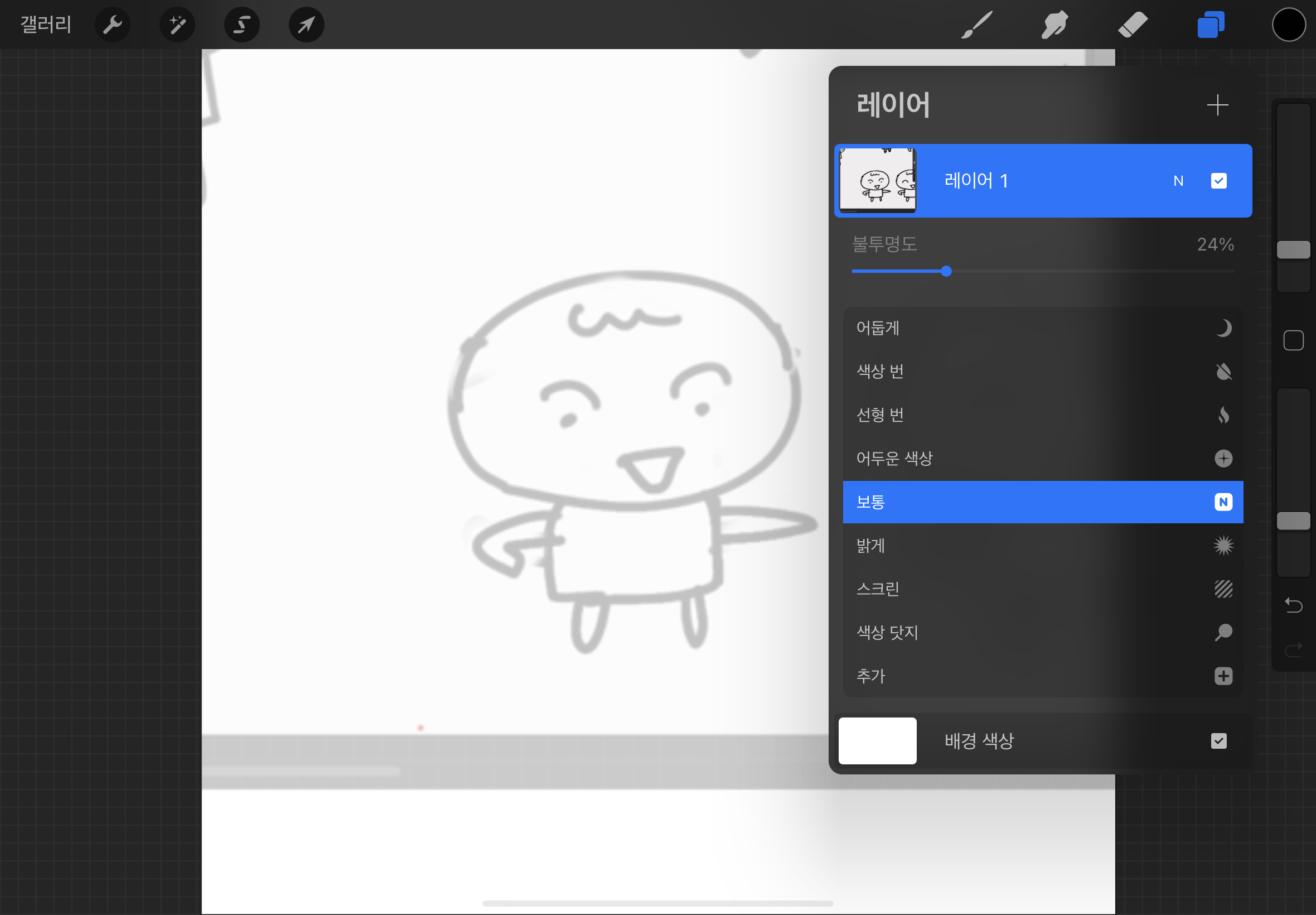
작업의 용이성을 위해 불러온 밑바탕이 될 레이어의 불투명도를 낮춘다


3. 라인그릴 레이어를 생성
4. 라인을 잡기위한 적절한 펜을 선택한다.
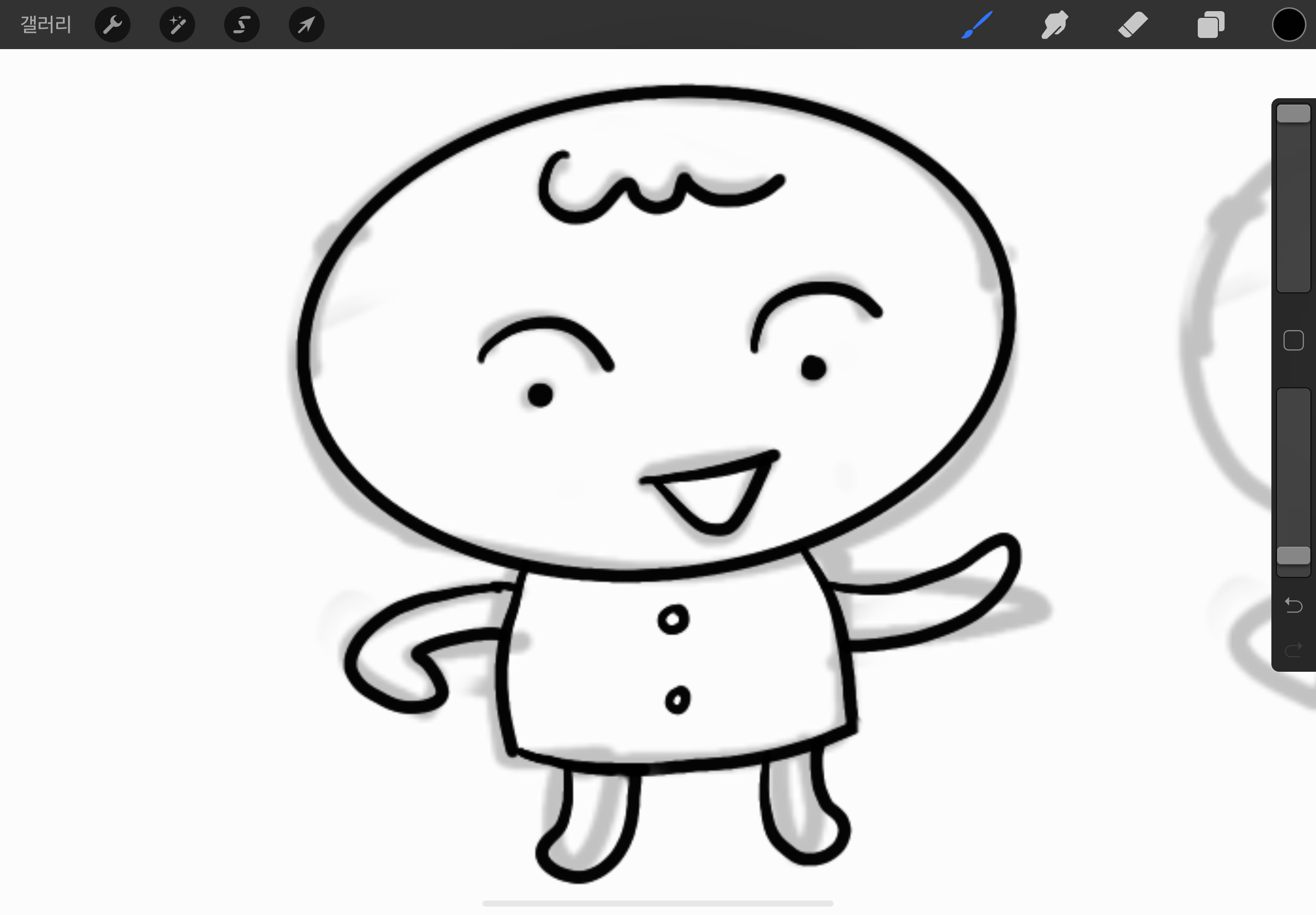
5. 작업이 편리하도록 확대하면서 라인을 그리고 지저분한 라인은 정리 한 후

6. 채색을 위한 레이어를 만든다. 이때 밑그림선의 레이어는 레퍼런스로 설정한다.
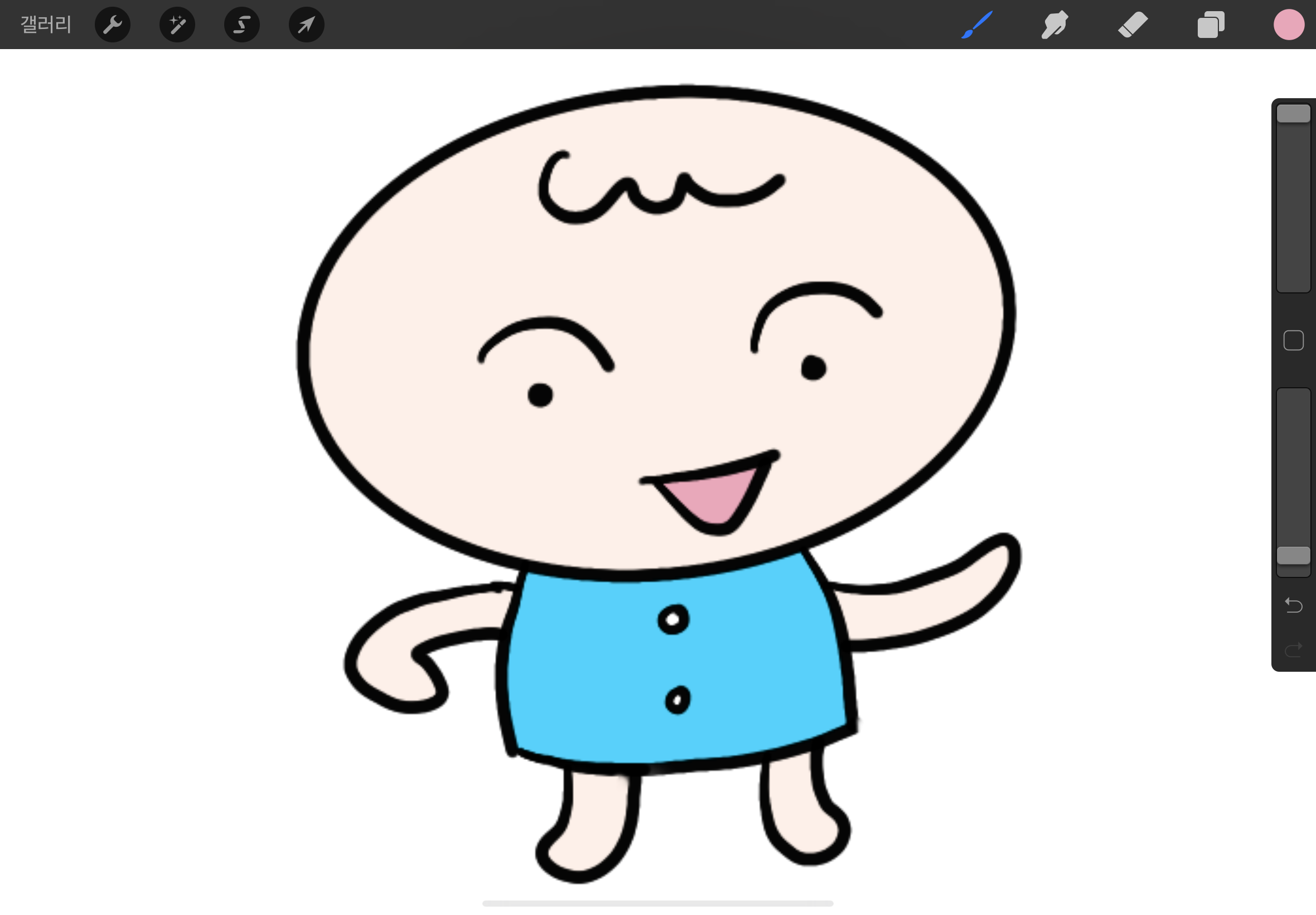
7. 원하는 공간에 색상을 부어준다.*(컬러드롭) 아래 선레이어가 레퍼런스로 되어있기때문에 색이 선 안쪽에만 칠해진다.
(만일 컬러가 전체적으로 칠해진다면 펜을 떼지않은 상태에서 좌측으로 밀면 라인안쪽에만 채워진다. 이렇게 펜슬을 좌 또는 우로 당기면 한계값 범위를 지정할 수 있다.)


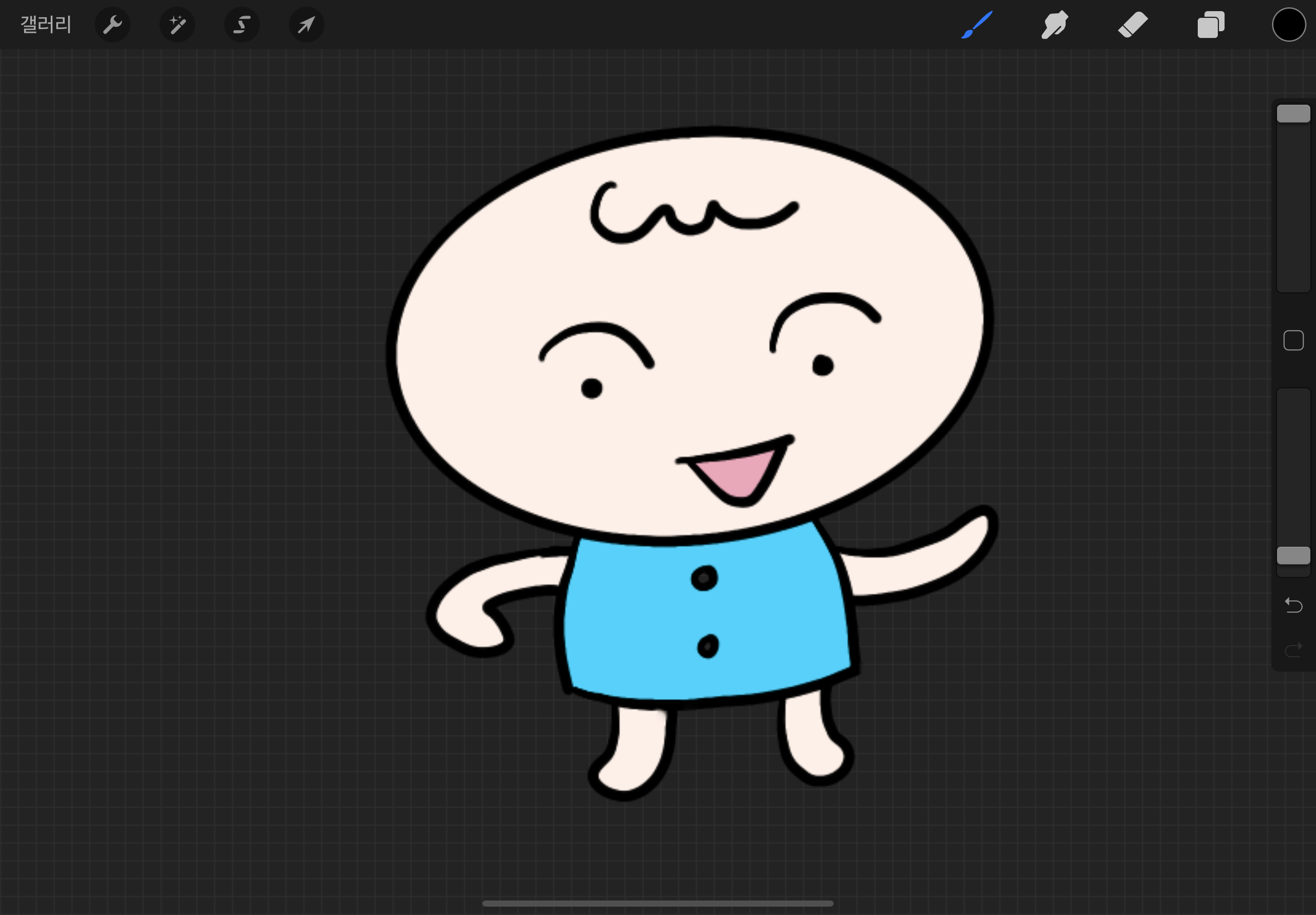
6. 배경체크를 해제하여 배경을 투명화 한 후 동작(스패너 모양아이콘)-공유-PNG-이미지 저장 선택하면 저장완료
7. 필요 시 글자 추가하여 저장
8. 제안 시 사이즈 리사이징(360픽셀)

요런식으로 해서 24~32종의 캐릭터를 만들어 제안하면 된다.
움직이는 이모티콘이 인기는 좋지만 노하우가 어느정도 필요하고 시간이 많이 소요되기 때문에
처음 제안이라면 정지이미지형태로 제안하는것을 고려해보는것도 괜찮을 것이다.
참조 : 카카오 제안규격
1.멈춰있는 이모티콘
32종.PNG만 가능(투명배경). 360*360픽셀,시안1개당 150kb용량이하, 해상도72Dpi, 컬러모드 RGB 권장
2.움직이는 이모티콘
24종, png 21종(투명배경용), gif 3종(횐색배경) 이미지 개당2M이하, 해상도나 컬러모드 동일, 24프레임 이하
***움직이는 이모티콘이라 하더라도 움직이는 시안은 3개(gif)만 필요하고 나머지 21개 시안은 멈춰있는 것으로 올리면 된다. 3개 이상 올려도 무발하다. 소리나는 이모티콘으로 하고 싶을 경우 해당부분을 체크하면 된다.

'무자본 도전기(디지털 파이프라인 구축) > 디자인분야' 카테고리의 다른 글
| 프로크리에이트 나만의 브러시만들기 (0) | 2021.06.20 |
|---|---|
| 포토샵에 대지 기능을 활용 여러장을 한번에 (0) | 2021.06.13 |
| 이모티콘 아트웍 순서(프로크리에이터) 정리/그라폴리오가입 (0) | 2021.05.30 |
| 이모티콘 제안을 위한 제반사항 (0) | 2021.05.24 |
| 무료 이모티콘 강좌 (0) | 2021.05.15 |



