프로크리에이트를 약 한달...(꾸준히 하진 않았지만) 사용해본 결과 프리핸드로 그리기엔 심플하면서도 괜찮은것 같다.
카카오이모티콘 제안을 위해 정지영상을 만들고 있었는데
재밌는 애니메이션 캐릭을 보고있자면 나도 움직이는 캐릭으로 만들어봐야겠다 라는 생각이 들어서
일단 캐릭터를 이용해 애니메이션에 도전해보고자 한다.
애니메이터라면 좀 더 수월하게 할 수 있겠으나,
애니메이션 경험도 거의없고 디자인도 손을 놓은지 너무 오래된 내가 할 수 있을까 하는 생각이 들지만
도전해서 되지않는 일이 어디있으랴! 하는 심정으로 진행해본다.
애니메이션은 기획단계가 사실 제일 중요하며 작업 중에 시뮬레이션해보고 또 변경하고 수정하고 ...
정지캐릭터에 비해 여러번 손이 가는일이 아닐 수 없다.(24가지는 너무 많은거 아냐?)
캐릭터와 움직이는 모션의 기획단계가 어느정도 되었다는 가정하에
프로크리에이터를 이용한 기본적인 작업을 해보기로 한다.
아래 방법이 반드시 정답은 아니니 작업자의 편리성을 감안하여 작업하면 된다.
1. 캐릭터 설정
- 캐릭터의 성격이나 특징 설정.
외모와 다르게 소심하고 착한 정육점 아저씨를 모티브로 작업해보기로 한다.
라인 드로잉 전에 미리 다양한 동작 형태를 하나의 큰 캔버스에 대략적으로 만들어보는 것이 전체적인 캐릭터의
동작을 기획하는데 캐릭터의 성격의 일관적 흐름을 가져가기 좋다.
2. 캔버스 생성
프로크리에이트에서 새 캔버스를 만든다.
작업의 편의성과 선깨짐을 막기 위해 1000X1000 사이즈로 캔버스를 만들고 나중에 다시 제안 사이즈인
360X360으로 축소할 예정이다.
3. 캐릭터 기본형부터 그리기
- 어떤 캐릭터를 그릴 지 기본형태를 프로크리에이트에 불러와서 추가 레이어를 만들고 선 정리 작업을 한다.
(이 때 스케치레이어의 투명도는 적절하게 낮춰야 선작업이 편리하다. )
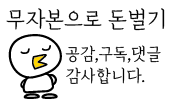
- 양쪽이 대칭인 캐릭터를 그릴 때 그리기가이드에서 대칭을 선택해주면 대칭선을 기준으로 한쪽만 그리면 반대쪽이
동일하게 그려지므로 편리하다.(대칭이 활성화되면 레이어에 보조 표시가 나타남)
- 선작업이 되었다면 스케치레이어는 삭제한다.

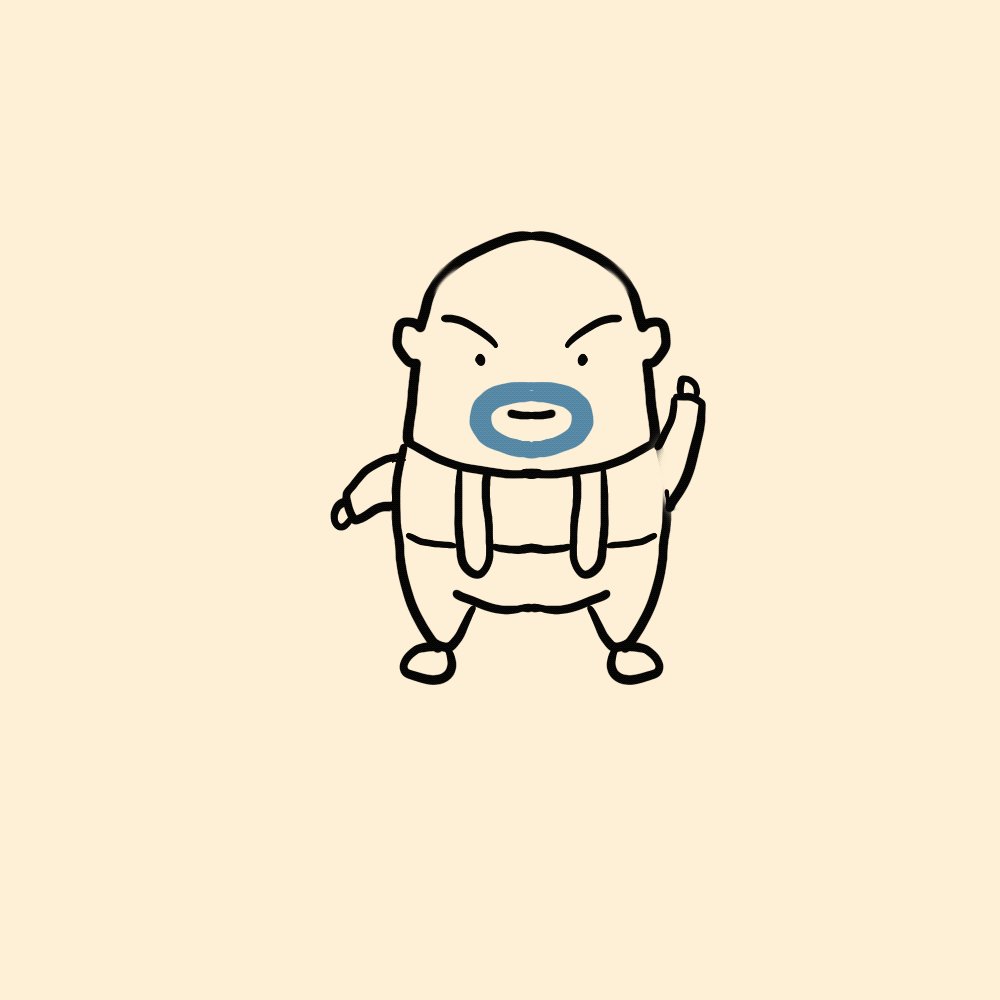
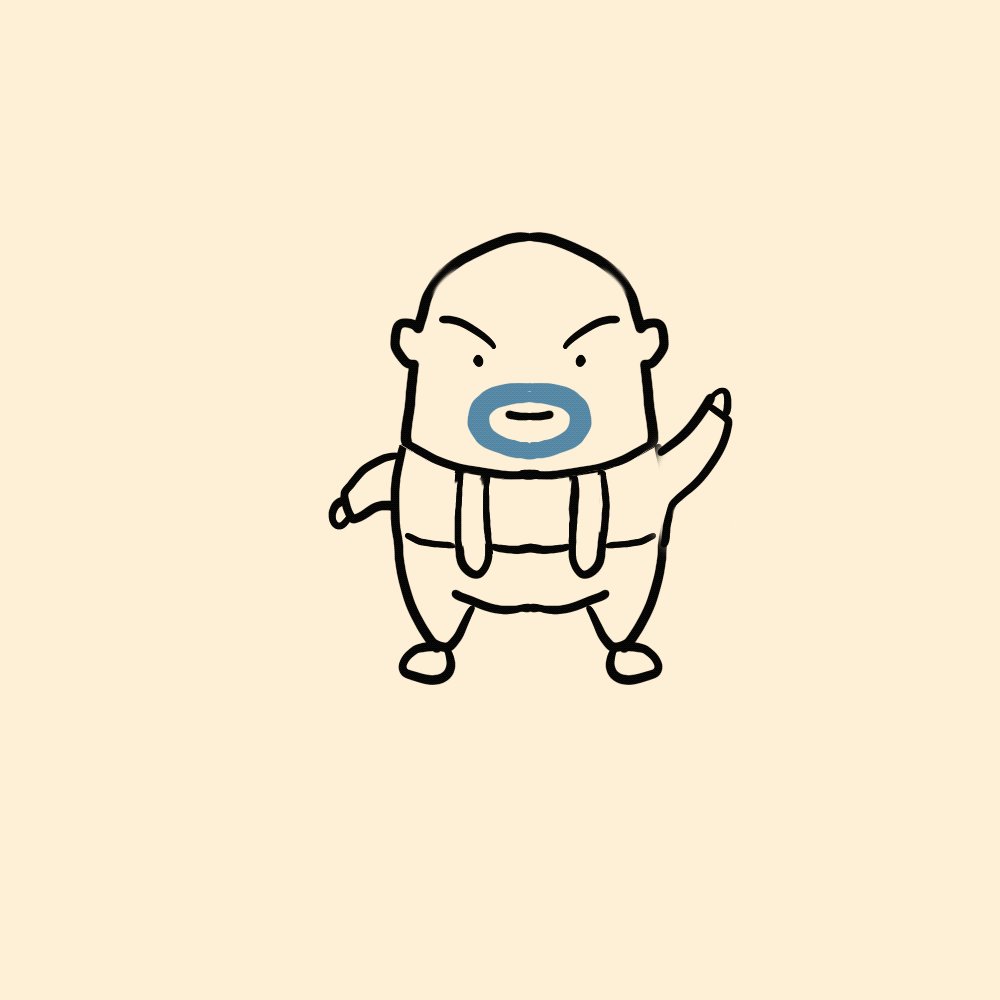
4. 동작 구상(대략적 스케치)
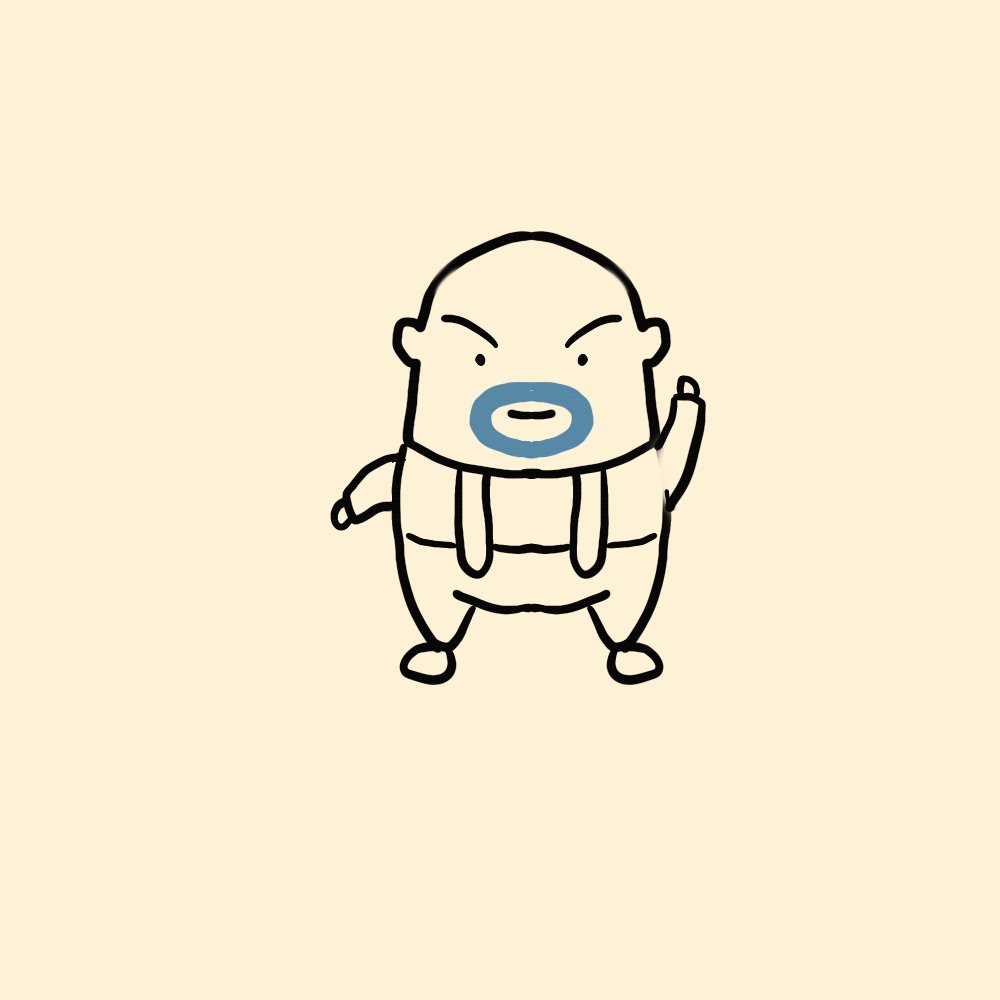
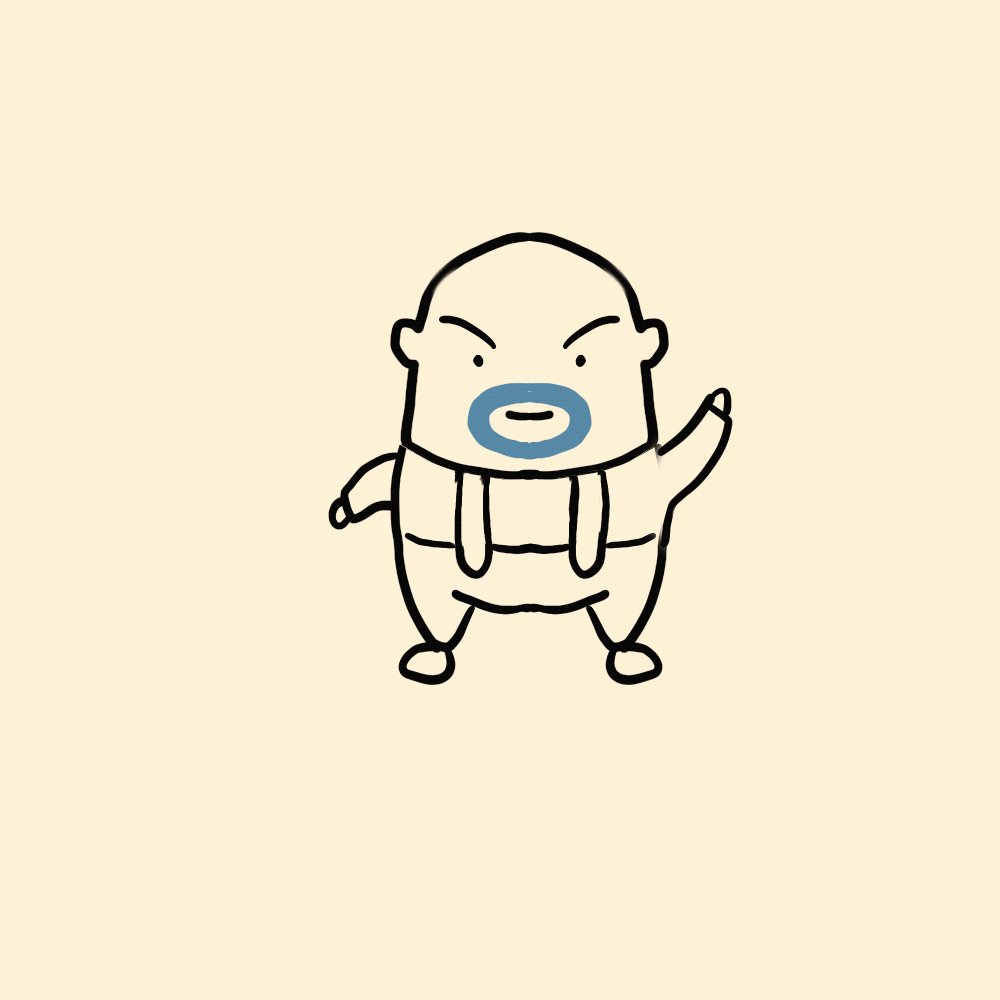
- 어떤 애니메이션을 구현할지 미리 해둔 스케치를 참조하여 레이어를 생성 후 스케치를 한다. 스케치 레이어를 만들어 6B연필 등 너무 진하지않은 연필형태의 브러시를 이용한다.
- 애니메이션이 자연스러운지 확인 한 후. 스케치된 레이어를 참조하여 선 정리작업을 해야하는데 이부분은 애니메이션이 어느정도 만족스런 수준이 된 후 해야 두번세번 선정리를 하지않는 방법이다.
채색 역시 선 마무리가 완료 된 후 제일 나중에 하도록 한다.
5. 애니메이션을 위한 설정
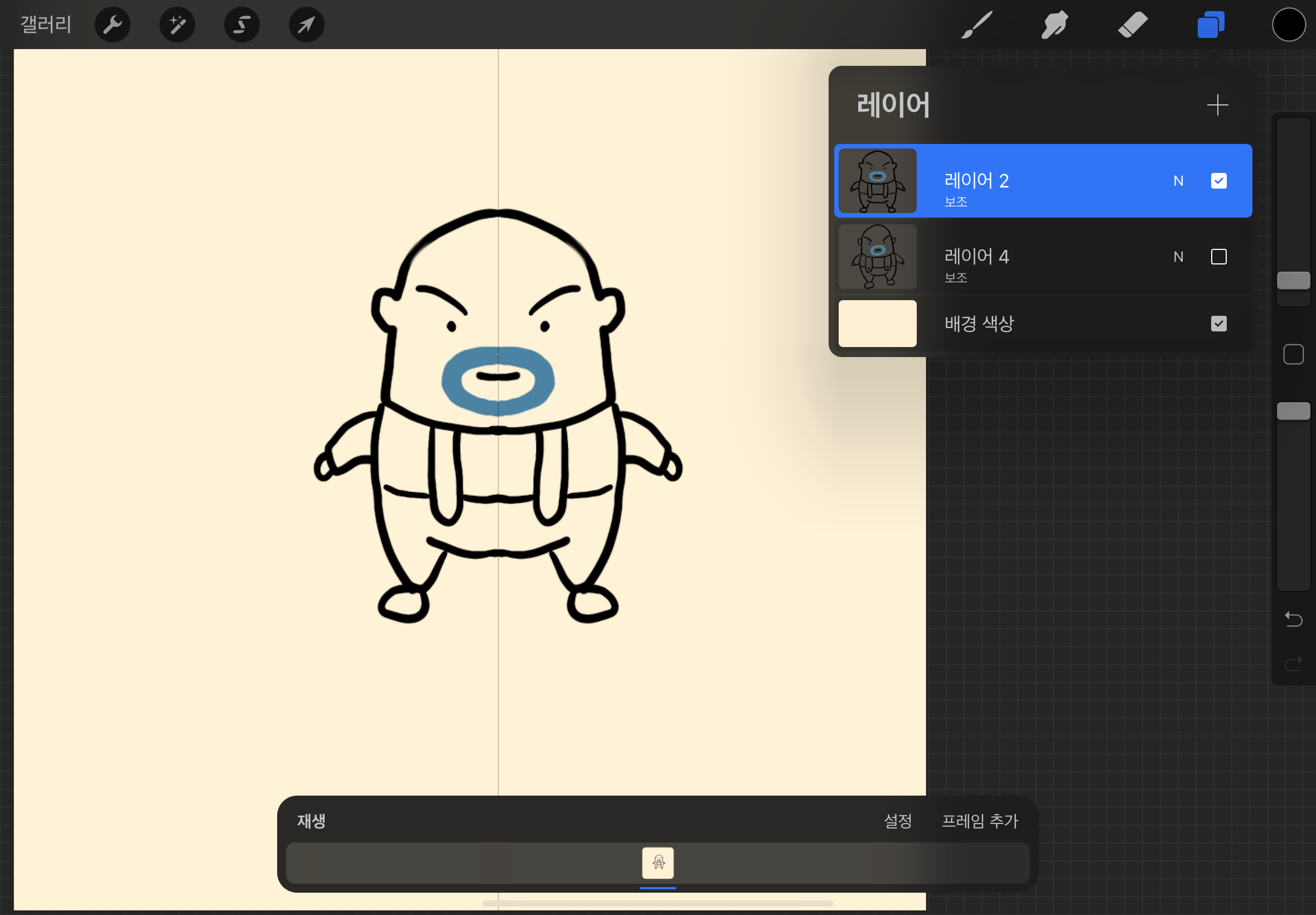
동작-애니메이션어시스트를 활성화시킨다.

6. 동작 스케치를 위한 프레임생성
이제 애니메이션을 위해 프레임을 추가해서 동작을 연결해본다.
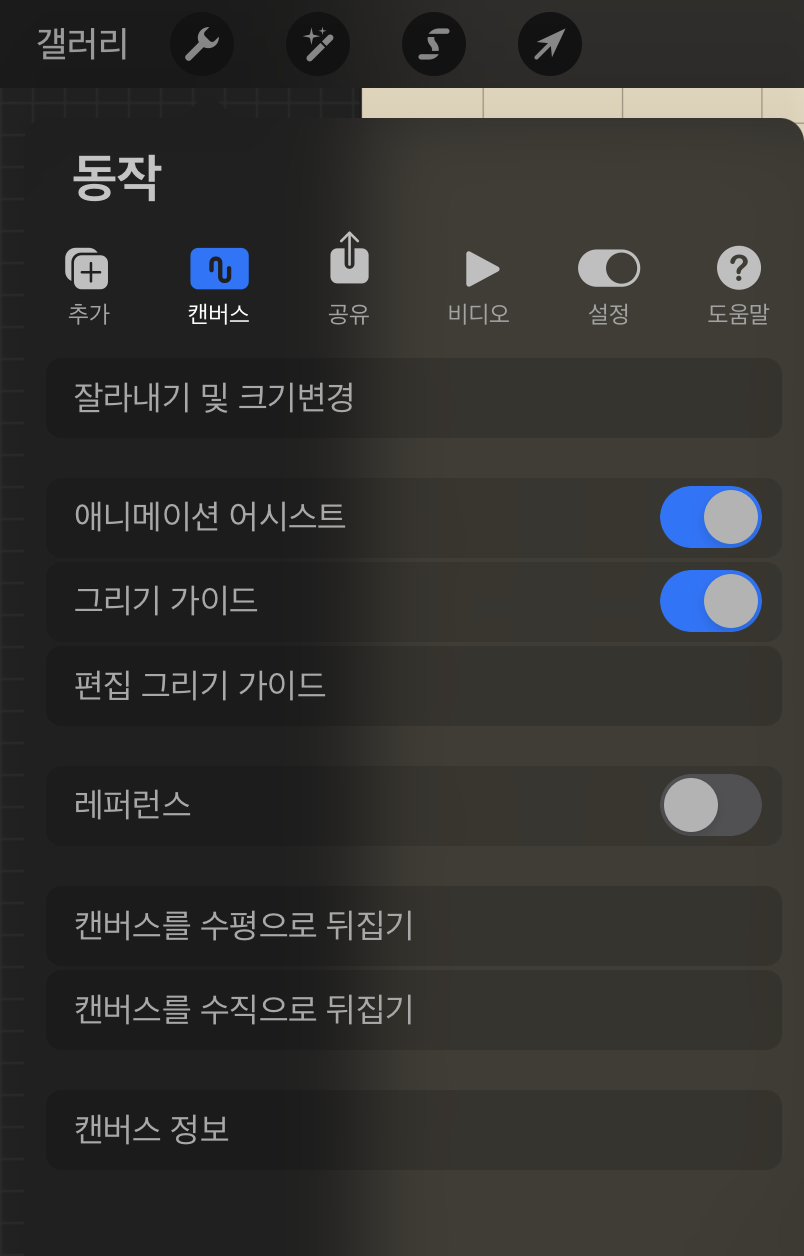
화면 하단 애니어시스트에서 프레임 추가해도 레이어가 하나 더 생기는데 빈레이어만 생기므로 기존 프레임의 동작을 수정할 생각이라면 앞프레임 이미지가 그대로 담겨오는 '레이어 복제'를 선택하는것이 좋다.
(아래 그림처럼 복제할 레이어를 왼쪽으로 쓸어 드래그하면 복제메뉴가 나타남)

Tip 이전 동작을 배경으로 감기위해서는 단순 레이어추가하는 + 버튼을 누르지말고 레이어를 왼쪽으로 쓸어서
'복제'를 선택해야 이전 동작을 참조하여 그리기가 수월하다.
Tip 이전동작 중 움직이는 부위만 따로 떼어내서 별도의 레이어로 이용하여 작업하면 수월하다.
Tip 하나의 동작 프레임에 소요되는 레이어들은 드래그해서 하나의 그룹으로 만들어주면 수월하다.
7. 동작을 추가한 후 애니메이션재생을 해본다.
Tip 레이어의 효율적 관리를 위해 선레이어, 채색레이어, 글자레이어는 하나의 그룹으로 만들어준다.
즉 1개의 프레임에 속한 모든 구성요소는 하나의 그룹레이어가 되는 것이며 10개의 프레임이라고
가정하면 10개의 그룹레이어가 만들어지는 것이다. 초반에 참고했던 스케치레이어는 선 작업 이후 지워준다.
8. 동작이 자연스러운지 확인
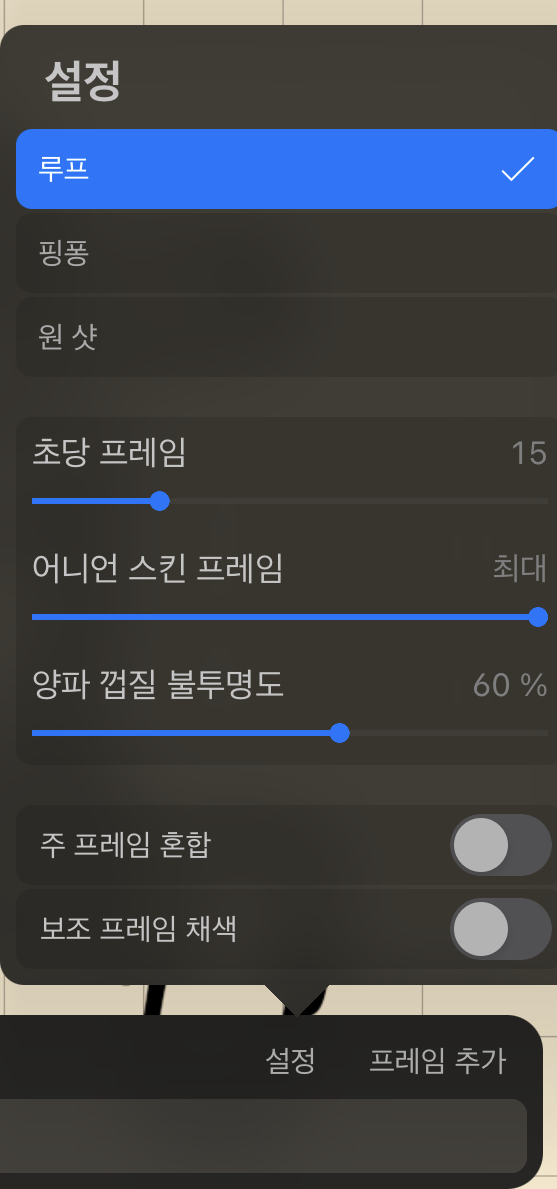
동작이 자연스러울때까지 수정을 진행하고 동작에 문제가 없을 경우 자연스러운 동작 마무리를 위해 프레임시간조정이나 방식(루프,핑퐁,원샷 등)을 선택 조절해본다. (너무 빠르면 초당 프레임을 줄여주면 된다)

Tip 애니메이션 설정옵션 알아보기
- 초당 프레임 : 애니메이션의 스피드를 조절하는 것으로 초당 프레임수치가 높으면 애니메이션이 빨라진다.
초당프레임이 9이면 1초에 9프레임이 돌아간다는 의미이다.
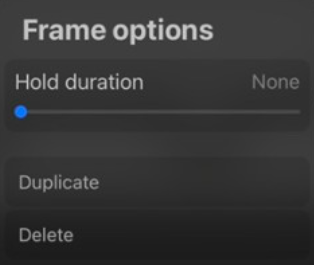
프레임별로 시간을 조절하고 싶을 때 개별 프레임별로 Hold Duration 기능을 사용하면 프레임별로 지연 재생이 가능하다.

- 어니언스킨프레임 : 이어지는 장면을 그릴 때 참고할 앞 프레임을 몇장까지 보여줄 것인지 선택
- 양파껍질 불투명도 : 참고할 앞 이미지의 알파값을 설정하는 것으로 불투명도가 낮은 값일수록 희미하게 나타난다.
(20~30% 정도가 적당하다고 생각됨)
- 주프레임 혼합 : 현 프레임을 좀 더 투명하게 처리하여 앞뒤 프레임을 잘 볼수 있게함.
- 보조프레임 채색 : 프레임이 많아질 수록 헷갈리게 되기때문에 뒤쪽 프레임은 적색 앞쪽 프레임은 초록색으로 표시 해서 구분이 쉽도록 해준다. 앞뒤 프레임 확인이 가능하므로 중간에 프레임 삽입할 때 도움이 된다.
9. 프레임이 더 필요한지 확인하기
동작에는 문제가 없으나 애니메이션이 딱딱해 보인다면 중간프레임이 부족한 것이므로 중간프레임을 추가하여 자연스런 애니메이션이 되도록 중간동작을 그려준다. 복제를 해서 쓸것인지 빈프레임을 추가할 것인지 판단에 따라 복제 또는 새 레이어를 만든다.


10. 선다듬기
동작을 완료한 후 스케치레이어 위에 선작업할 레이어를 생성하여 선작업을 한다. 애니메이션이 제대로 되어있지않은 상태에서 선 마무리 작업을 하면 두번세번 다시 수정할 일이 생기니까...
작업의 편리성을 위해 한개의 프레임을 하나의 그룹으로 묶어준 후 작업한다
11. 스케치레이어 삭제 및 칼라레이어 생성
선정리가 되었다면 필요없어진 스케치레이어는 삭제한다. 선정리 상태에서 애니메이션을 추가적으로 확인한다.
스케치 상태에서만 돌려본 애니메이션보다는 조금 더 디테일해지므로 추가 확인하면서 보완한다.
12. 칼라를 입힐 레이어를 생성한다.
선레이어 위에 색을 칠할 레이어를 추가한다.
12. 색상 칠하기
선레이어의 '레퍼런스'옵션을 활성화 시킨 후 색칠 레이어에서 색을 칠해줘야 색이 선레이어를 인식하고 칠해진다.
- 색이 덜 채워진 부분 등을 확대 해 가면서 꼼꼼히 확인한다.
지금까지의 순서는 개인적인 작업패턴으로 자신에 맞는 방법을 찾을 수 있다.
순서 정리!
러프스케치로 프레임 만들어 애니메이션 확인
라인으로 쓸 레이어 생성 후 스케치 레이어와 그룹으로 묶어준 후 스케치레이어를 아래에 놓고 라인 그리기
라인 애니메이션 확인하고 필요없어진 스케치 레이어 삭제
색상 칠할 레이어 생성 후 라인레이어에 레퍼런스 옵션걸고 색칠작업
'무자본 도전기(디지털 파이프라인 구축) > 디자인분야' 카테고리의 다른 글
| 클립스튜디오 애니메이션 개념이해하기 (0) | 2022.07.22 |
|---|---|
| 카카오 이모티콘 도전 후기. 결과는? (0) | 2021.08.06 |
| 프로크리에이트 나만의 팔레트만들기 (0) | 2021.06.21 |
| 프로크리에이트 나만의 브러시만들기 (0) | 2021.06.20 |
| 포토샵에 대지 기능을 활용 여러장을 한번에 (0) | 2021.06.13 |